将网站设计图片直接转换为HTML+CSS代码,以加速网页开发。这一需求在AI时代成为了可能,下面是 "Image to HTML" 搜索排名靠前的免费的在线工具效果展示。
文章来源:如何使用 AI 编程将图像转换为 HTML CSS
1. ComPDFKit
在 HTML 结果页面中,它能够保留原始设计中的文本、图片、文本框、图片框以及线条和布局等设计元素。但是,文本的一些字体样式和图片的大小与原始设计相比略有差异。总体而言,与其他品牌相比,ComPDFKit将图片转换为 HTML的效果是最好的。
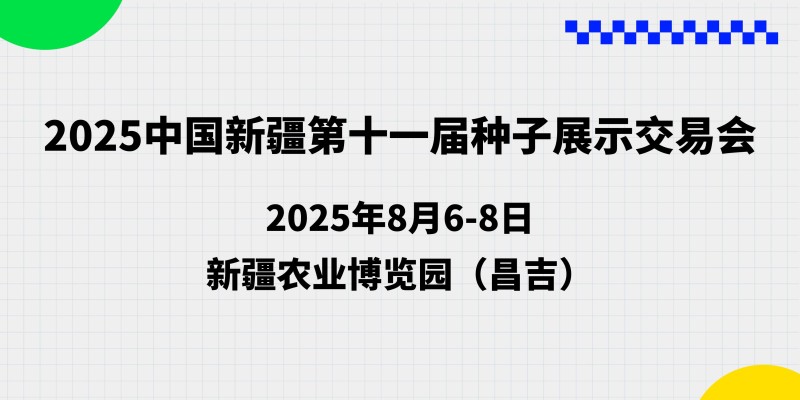
Original Image (1).png
2. Aspose
生成的HTML文件稍微有点混乱,无法对原始图片内容进行布局分析,无法准确识别图标和文字。值得庆幸的是,大部分文字都能被识别。
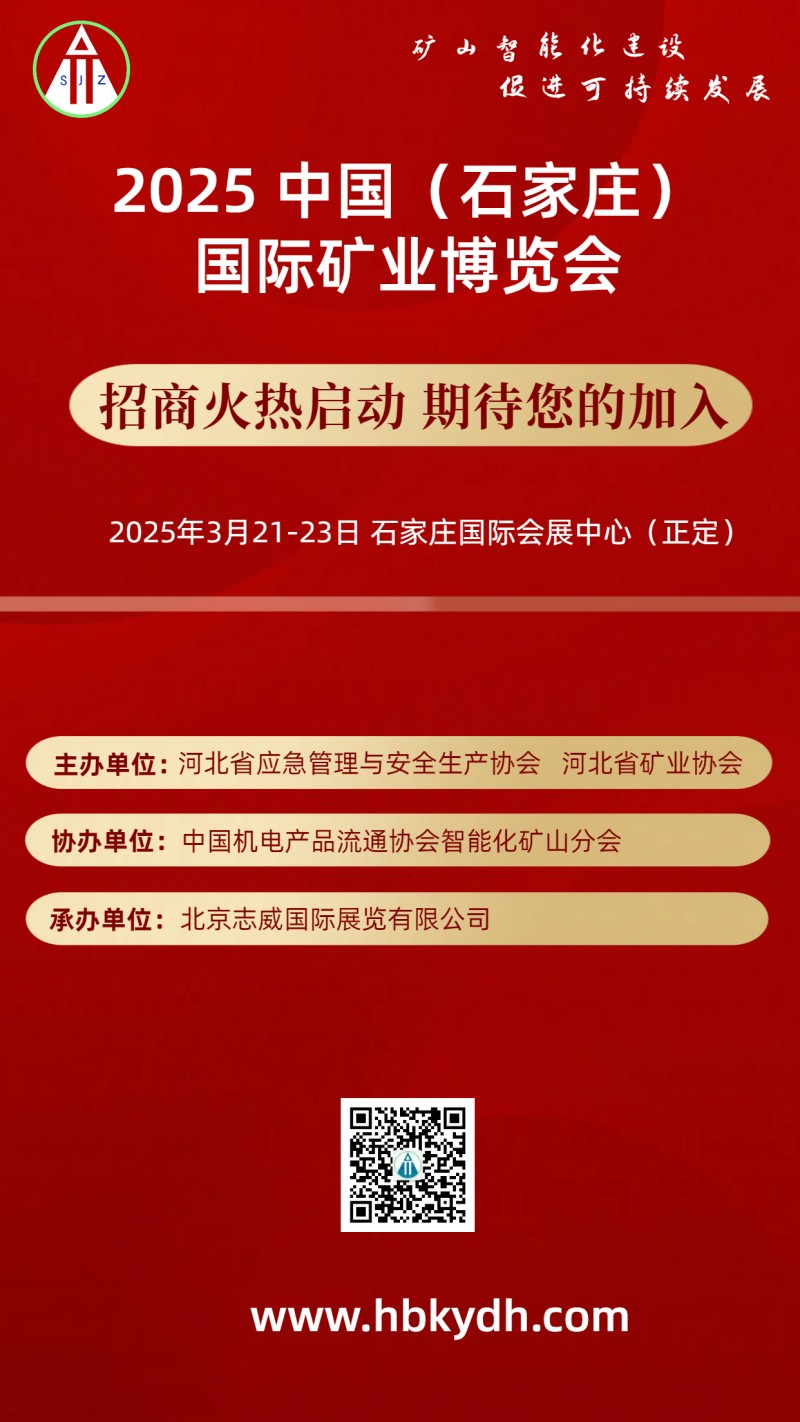
Original Image (2).png
3. Onetab
它在文本提取方面表现不错,大部分 HTML 结果页面的布局与原图保持一致。但在识别和提取原图中的图案和图标方面表现不佳,图标数量与原图存在一定差异。
Original Image (5).png
4. Fronty
该品牌在识别文本和图像方面表现出了极高的准确率,但在布局恢复方面仍有改进空间,因为原始设计中的一些图像不必要地经过 OCR。
Original Image (3).png
5. Fotor 和 Wordize
这两个品牌转换出来的HTML文件,都是HTML文件里面的图片,无法识别文字和图片,也无法转换成HTML和CSS。